前回、SEO対策に必須のプラグインAll in One SEO Packの説明と効果、General Settingsの設定をご紹介しました。
【All in One SEO Pack】SEO対策に必須のWordPressプラグイン!設定と使い方(General Settings編)
今回は、All in One SEO Packを使って、ソーシャルメディア用のメタタグを自動生成し、FacebookやTwitter経由のユーザー流入を増やす設定をご紹介します。
ちなみに、ソーシャルメディアとの連携は、他のプラグイン「Open Graph Pro」が有名で、よく使われています。
もしこのプラグインを使って設定していれば、All in One SEO Packでのこの設定は不要です。どちらが良いかはお好みですが、1つのプラグインで管理できる事と、少しこちらの方が設定がわかりやすい事から、全てAll in One SEO Packで設定する方がおすすめです!
目次
ソーシャルメディア用メタタグ生成の必要性
ソーシャルメディア用のメタタグが自動生成できるという機能が、このAll in One SEO Packにはあるという事はわかりました。
でも、そもそも、それって必要な事なの?なくてもいいんぢゃね??と思う方もいるかもしれません。
まずは、何故この設定が必要なのかを確認しておきましょう!
ソーシャルメディアとは主にSNS(ソーシャルネットワークサービス)の事を指し、Mixiから始まり、今ではTwitterやFacebook、Google+などそれぞれ特色を持った様々なものがありますね。
そのソーシャルメディアと、ブログやサイトを連携させると、露出機会が増えるのはもちろん、「生の声を判断材料にできる」「口コミがSNS経由で一気に拡散する」「SNS経由で知った内容をBlogで言及されることによる被リンク獲得」「一気に拡散された際、検索エンジンはその元の記事のサイトを一時的に上位表示させるシグナルとして用いる」等、いくつもの利点があります。
SEOと同じく、このソーシャルメディアをうまく活用する手法としてSMO(ソーシャルメディアオプティマイゼーション、ソーシャルメディア最適化)という言葉ができているくらい、今ではソーシャルメディアとの連携は重要視されています。
具体的にAll in One SEO Packでできる事
メタタグを自動生成するように設定できます。
Facebookやmixi、google+などのSNS用にOGP、Twitter用にTwitter Cardsのメタタグを生成し、ブログやサイトがシェアされた時の見え方を設定できます。
このメタタグが無いと、シェアされた時の表示が思ったように表示されなくて、うまく記事の魅力を伝えられない等、損してしまう恐れがあります。
せっかく見てもらえるなら、ちゃんと記事の魅力を伝えたいですよね!その為に、このメタタグの導入は必須で、それを簡単に設定・生成できちゃうというのがこのAll in One SEO PackのSocial Metaの機能です。
設定
All in One SEO Packはインストール済みの前提で進めますね。各項目について説明を入れていますが、意味とか必要ね~よ!って人は、必要な項目はキャプチャに赤枠を入れているのでその設定通りにすればOKです♪
何も印が無い項目に関しては任意orそれぞれのサイトでの設定が必要という箇所です。
Social Metaの有効化
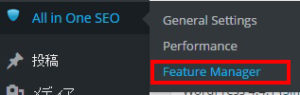
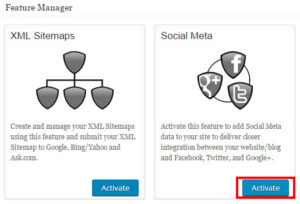
管理画面メニューから「All in One SEO」→「Feature Manager」をクリックします。

「Social Meta」の下にある「Activate」をクリックすると、ソーシャルメディアとの連携設定ができるSocial Metaが有効になります。

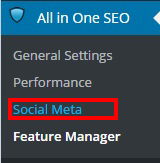
All in One SEOメニューに「Social Meta」が加わりました。
Social Metaをクリックし、各設定を行います。

Join Our Mailing List
Tipsなどのメーリングリストに参加したい場合はここからメールアドレスを登録。どんなメリットがあるのか、試した事が無いのと目的とは関係が無いので、今回は省略します。
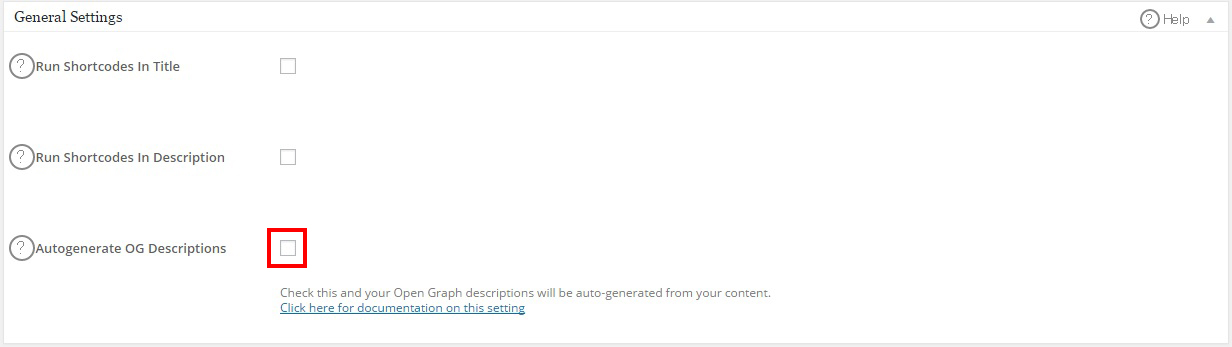
General Settings
Run Shortcodes In Title
チェック無し
チェックを入れても入れなくても何も変わらなかったので、ひとまず入れない方法を推奨。
Run Shortcodes In Description
チェック無し
こちらもチェック無しで。
Autogenerate OG Descriptions
チェック無し
メタタグの説明の箇所(Descripton)を自動的に生成するか?という設定です。
記事ごとにDescriptionは設定するのが望ましいと思いますので、デフォルトではチェックが入っていると思いますが、外しておきましょう。
Home Page Settings
Use AIOSEO Title and Description
チェック
All in One SEO Packで各記事に設定しているタイトルやディスクリプションを使いますか?という設定。
チェックしておきましょう。
Site Name
ウェブサイト名
そのままです。サイト名を入力します。
Home Image
設定しましょう
トップページがシェアされた時に表示させる画像の設定です。
1200×630のサイズが推奨設定になっています。
Image Settings
Select OG:Image Source
任意
シェアされた時、どの画像を付けますか~って設定です。
投稿の最初に使う画像、アイキャッチなどなど、お好みでどうぞ。
- Default Image・・・下記項目のDefault OG:Imageに設定した画像を表示する。
- アイキャッチ画像・・・記事投稿時のアイキャッチ画像を表示する。
- First Attached Image・・・記事の一番上に使用した画像を表示する。
- First Image in Content・・・記事の中で最初に検出された画像を表示する。
- Image From Custom Field・・・カスタムフィールドの指定画像を表示する。
- First Available Image・・・自動的に画像表示を選択する。
Use Default If No Image Found
チェック
もし画像が見つからなかったらデフォルトの画像使う、という設定。チェックしておきましょう。
上の設定で「Default Image」にしていたら、ここにチェックを入れた場合、この後で設定する画像が表示されます。
Default OG:Image
画像を設定しておく
デフォルトの画像を設定しておきます。画像が見つからない記事がシェアされた時等に表示されます。
Default Image Width
未記入でOK
画像の横サイズですが、何も記入しなくて大丈夫です。
Default Image Height
未記入でOK
画像の高さサイズですが、何も記入しなくて大丈夫です。
Use Custom Field For Image
未記入でOK
カスタムフィールドを使って画像を入れている場合に、カスタムフィールド名を入力すればその画像を表示させることができます。
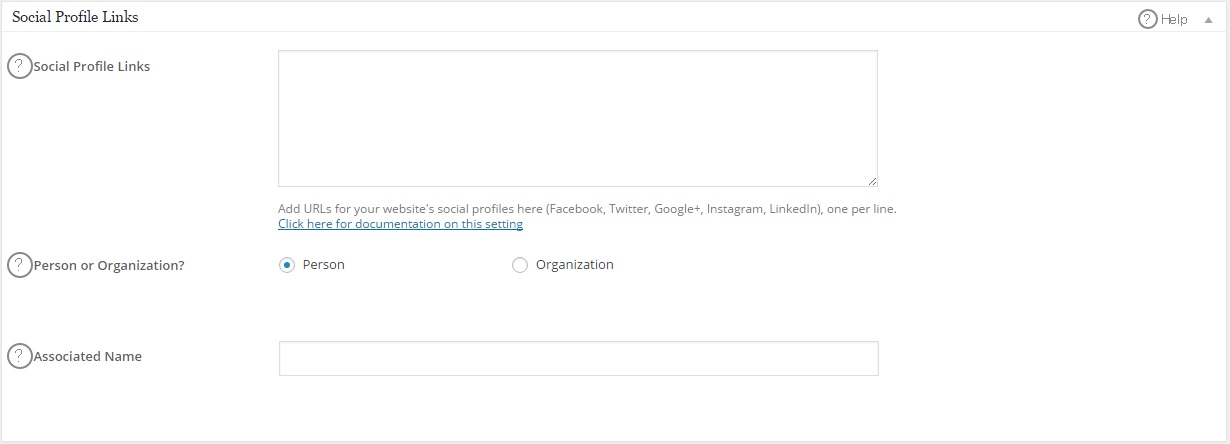
Social Profile Links
こちらは、アップデートで新たに追加された項目で、まだ調査中です。
どんな効果があり、どう設定すれば良いのか、分かり次第追記します。

Social Profile Links
ひとまず空けておきましょう
よくわからないので、今はひとまず空けておきます。。。
Person or Organization?
任意
個人か組織か?なので、該当する方にチェックしておけばOKかと。
Associated Name
空けておきましょう
分かり次第ご案内しますm(__)m
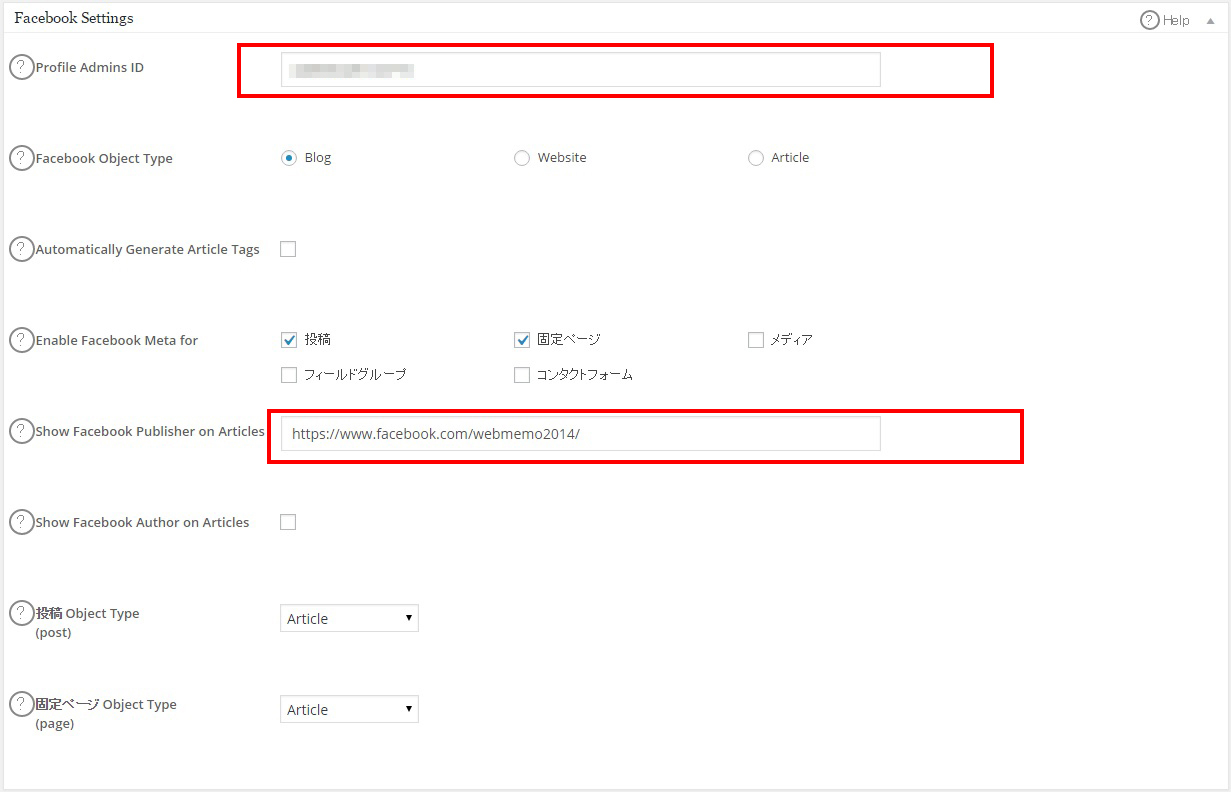
Facebook Settings
FacebookのOGP(Open Graph Protocol)の設定です。Facebookの、シェアされた時の表示について細かく設定していく箇所です。

Profile Admins ID
Profile Admins IDを入れる
ここには、FacebookのProfile Admins IDを入力します。
Profile Admins IDの調べ方は近日またご紹介しますが、今まで調べ方として紹介されていた方法がAPIのバージョンアップとともに使えなくなってしまっているので、ご注意を。
でも簡単に調べられるので、ご安心を。
Facebook Object Type
自分のサイトのタイプを選択
どんなサイトなの?という選択肢ですね。任意のものを。
Automatically Generate Article Tags
チェック無し
タグが設定されていない場合、記事のタグを自動的に設定するか?という項目。どちらでも良いです。
Enable Facebook Meta for
任意
OGPのメタデータを吐き出す記事の種類を選択します。シェアしたい記事の種類にチェックを入れておけばOK。
Show Facebook Publisher on Articles
自分のFacebookページのURL
FacebookのURLを入れておけば、自分のFacebookページに記事をリンクさせることができます。
Show Facebook Author on Articles
任意
記事投稿者の名前をシェア記事に表示させるかという設定。複数人で運営しているサイト等ならチェックしましょう。
投稿 Object Type
Article
この2個所はよくわかりませんが、デフォルトのままで大丈夫です。
固定ページ Object Type
Article
ここも。
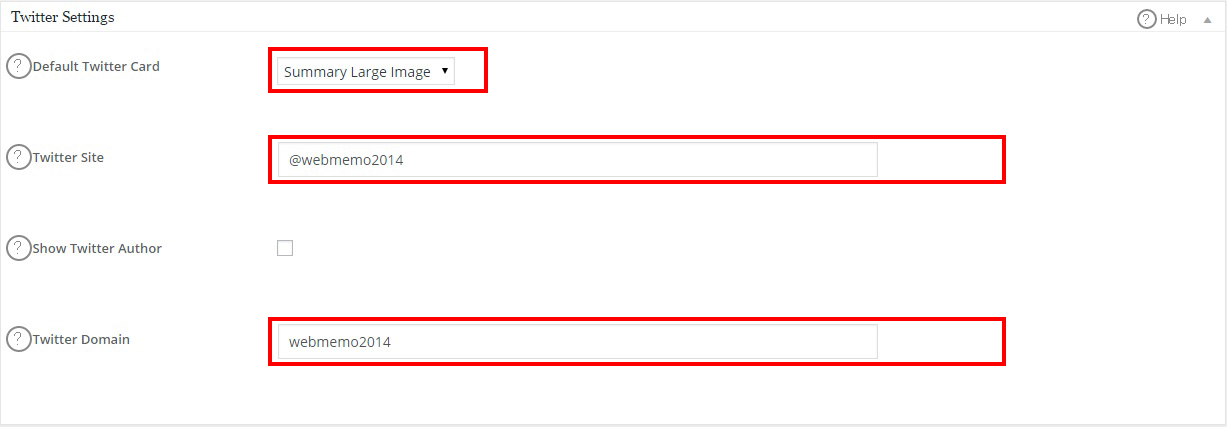
Twitter Settings
Twitterのメタタグ設定です。Twitterの、シェアされた時の表示について細かく設定していく箇所です。

Default Twitter Card
任意
ツイートした時の表示方法の設定です。
Summary・・・サムネイル画像とタイトル、説明文が表示されます。
Summary Large Image・・・画像がかなり大きく表示されます。後はSummaryと同じ表示。
おすすめは、インパクトのあるSummary Large Imageですが、どちらでも問題ありません。
Twitter Site
@ユーザー名
ユーザー名をサイトの管理者として表示させるものです。
Twitterのユーザー名(例:@webmemo2014)を入れると表示されます。
Show Twitter Author
任意
Twitter Card上のコンテンツを作成者として
ユーザー名で区別できるようにします。チェック、入れておいた方が良いかもですね。
Twitter Domain
ドメイン(ユーザー)名
自分のTwitterページの「http://twitter.com/*****」の『*****』を入力するとTwitter Card上に名前が表示されます。
Scan Social Meta
最後は、OGPが重複されていないかのチェックツールです。
他のプラグインやテーマ等で、既にメタタグが自動的に入るよう設定されていた場合などに、被っちゃってるよ~と確認をしてくれます。

『No duplicate meta tags found』というメッセージが出たらOK。
これで全ての設定が完了です。
「設定を更新」をクリックして保存しましょう。
最後に
設定をひとつひとつ見ていくと、かなり長いですね・・・
でも、この設定をしておくだけで記事をSNSでシェアできるようになり、シェアした時の見え方が変わり、たくさんの方々に宣伝できるんです!
だいぶ手間ですがぜひとも行っておきましょう♪
XML Sitemapの生成についてはコチラの記事を♪
ではまた♪