WordPressで、カスタマイズしたりサイトを制作したりする場合や、社内ポータルサイト等ローカルサイトを作る時に便利なツールのご紹介です。
ローカル環境とは、そのまんまですが自分のPC内に仮想サーバーを作ってしまい、公開サーバーではなくローカルサーバー(クライアントPC内の仮想サーバー)にてサイトを稼働させる環境のことです。
Webサイト制作関連の仕事をしている人なら公開前の制作段階等では必須ですね。
社内ポータル等は、外部から見られると困るのでローカルで制作しますね。
そういった場合にローカル環境を作りますが、Localはこのローカル環境を作るのにとても便利なツールです。
ローカル環境を構築するサービスは多々あり、僕も今まではXAMPPという別のツールを使っていたのですが、このLocalを知ってからは完全にこちらを利用しています。
・無料
・シンプルで使いやすい
・複数のWordPressを設置でき、一元管理できる
・ローカルだけど、共有もできちゃう
・PHP、MySQLのバージョン、WebServerが選択できる
・マルチサイト開発もできる
などなど、オススメできるポイント満載のツールです!
今回はLocalのインストールから簡単な使い方をご紹介したいと思います。
ダウンロード
まずはLocalのインストーラーを公式サイトからダウンロードします。
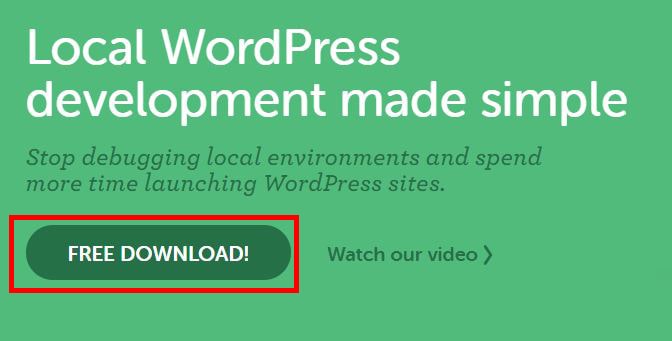
リンクから、トップページの「FREE DOWNLOAD!」をクリック。
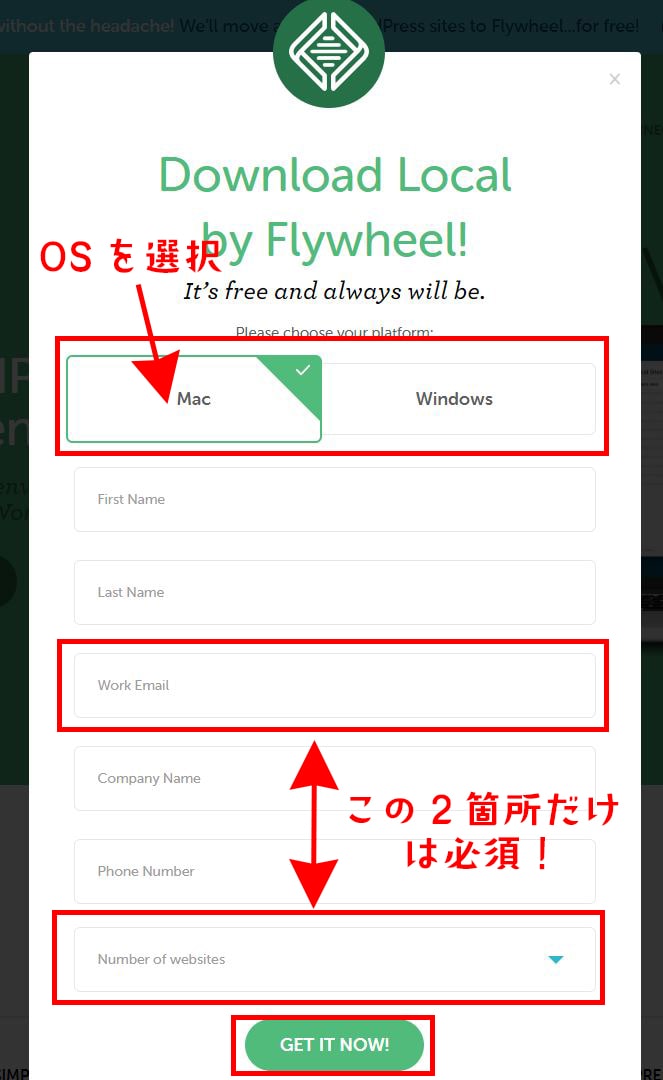
ダウンロードの前に、使用OSの確認とその他入力画面が表示されます。
「Work Email」と「Number of websites」は必須入力項目になっていますので、ここだけは入力しましょう。
入力したら「GET IT NOW!」をクリック。ダウンロードが始まります。
任意の場所にexeファイルが保存されダウンロード完了です。
インストール
ダウンロードが完了すると、exeファイルがありますのでこれをダブルクリック。
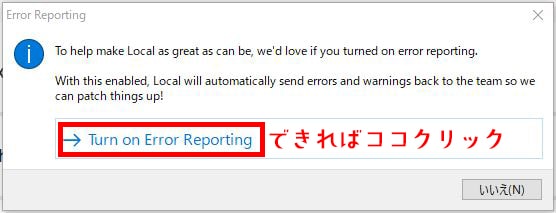
少し待つと、以下のようなダイアログが表示されます。
「エラーあった場合、お知らせ送ってもいい?」って聞いてます。
「Turn on Error Reporting」をクリックしましょう。
これは持論ですが、有償ツールは任意で良いと思います。感謝の気持ちの対価をお金で支払ってるから。
ただ、無償ツールは、せめて情報くらいは送らせてもらい、素敵なツールを開発してくれてありがとう、今後のアップデートもどうぞ宜しくお願いしますm(__)m
という気持ちを込めるべきだと思っています。でも、人それぞれなので、ココはどっちでも良いですが笑
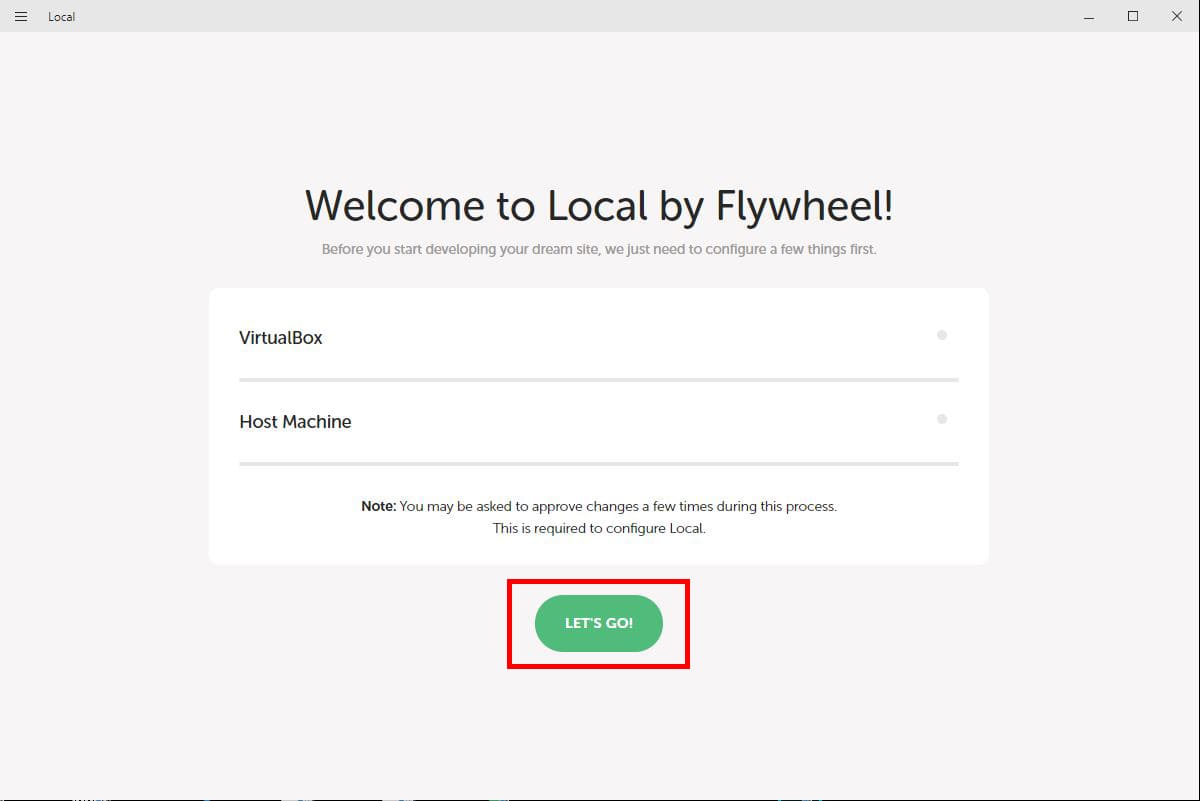
次の画面で「LET’S GO!」をクリックしたらインストール開始。
インストール中、PCにもよるかもしれませんが何度か「ユーザーアカウント制御」が出てきます。
全て「はい」で進んでください。
これでインストールが完了です!お疲れ様でした♪
ローカル環境構築
続いて早速ローカル環境の構築。
インストール完了後表示されている画面中央の「CREATE A NEW SITE」をクリックします。
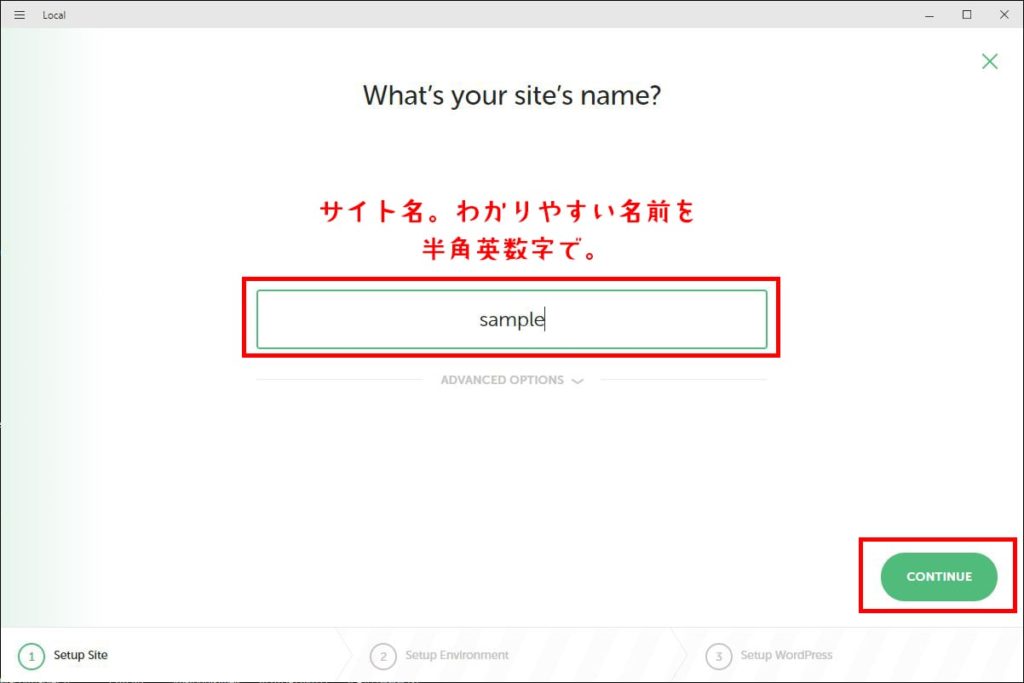
サイト名の入力画面になりますので、サイト名を入力。
使えるのは半角英数字で、後々管理サイトとして使われるのでわかりやすい名前にしましょう。
入力したら右下の「CONTINUE」をクリック。
次がLocalの魅力でもある、環境設定!
とりあえず環境を知っておくためにも、「Custom」を選択します。
そうするとその下に他の選択肢が表示されます。ここでPHP・MySQLのバージョンやWebサーバーを設定できます。
お好みの設定にしたら右下の「CONTINUE」をクリック。
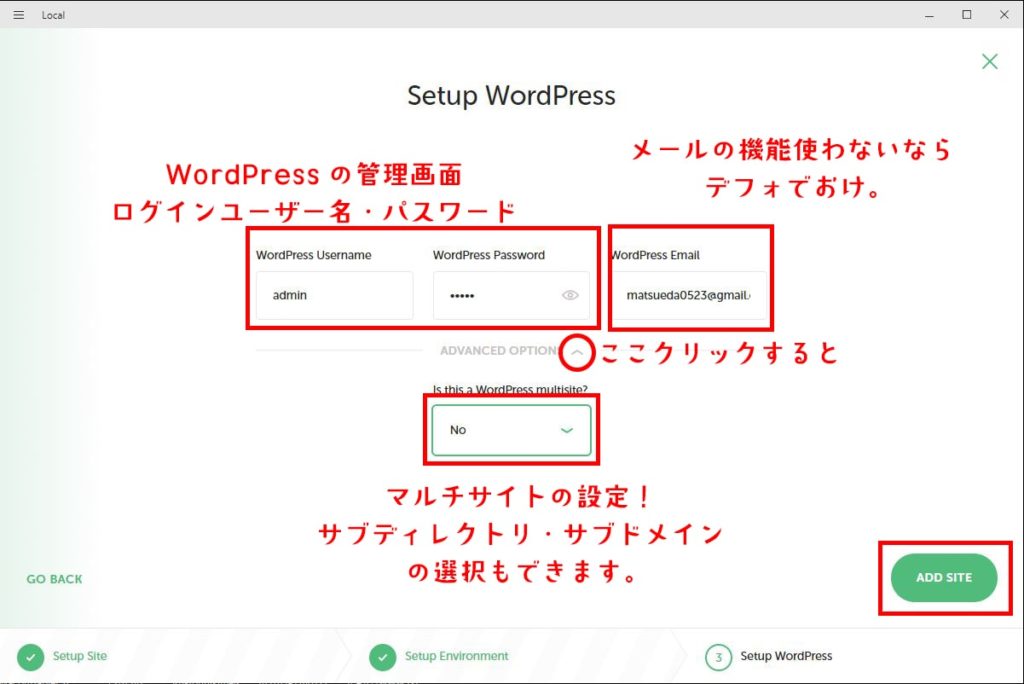
WordPressのログイン情報の設定と、WordPress Emailの設定です。
お好みでどぞ。
あとその下「ADVANCED OPTIONS」横の三角マークをクリックすると、マルチサイトの設定があります!これも個人的に嬉しいオプションです。
マルチサイトにする場合はこの設定も変えてください。お好みの設定ができたら右下「ADD SITE」をクリック!
なにやら待ち時間が発生します。
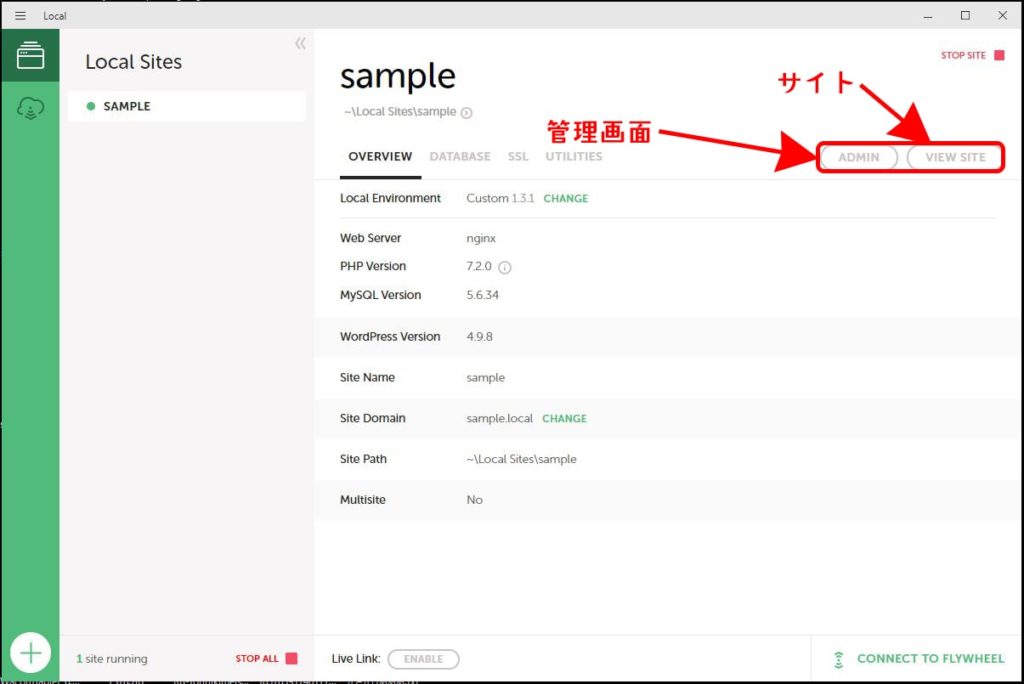
完成!!これでWordPressのローカル環境が出来上がりました!カンタンですね♪
サイトを見たい時は「VIEW SITE」を、管理画面にログインしたい時は「ADMIN」をクリックすればブラウザが起動しサイトが開きます。
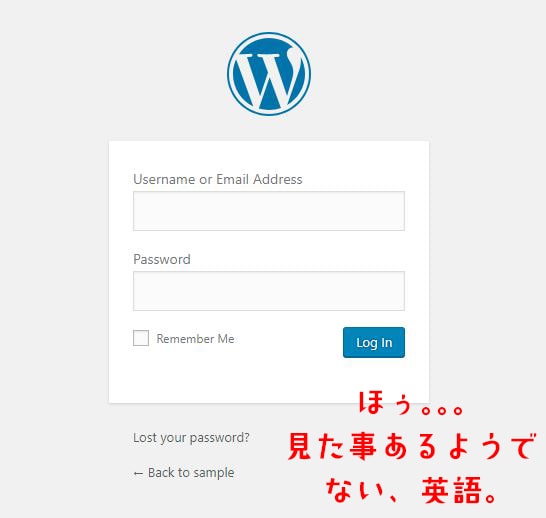
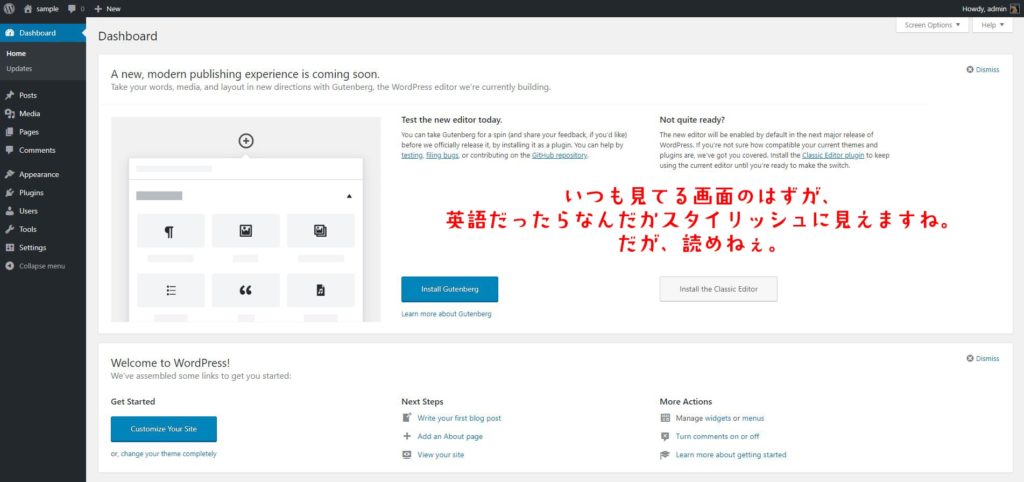
ちなみに、WordPressの初期設定は英語になっています。
日本語に変える時は、ひとまずログインし、左メニューの「Setting」⇒「General」から、日本語を選択しましょう。真ん中らへんにあります。
新規で追加
インストールから1つ目の環境構築はそのままの流れでできました。
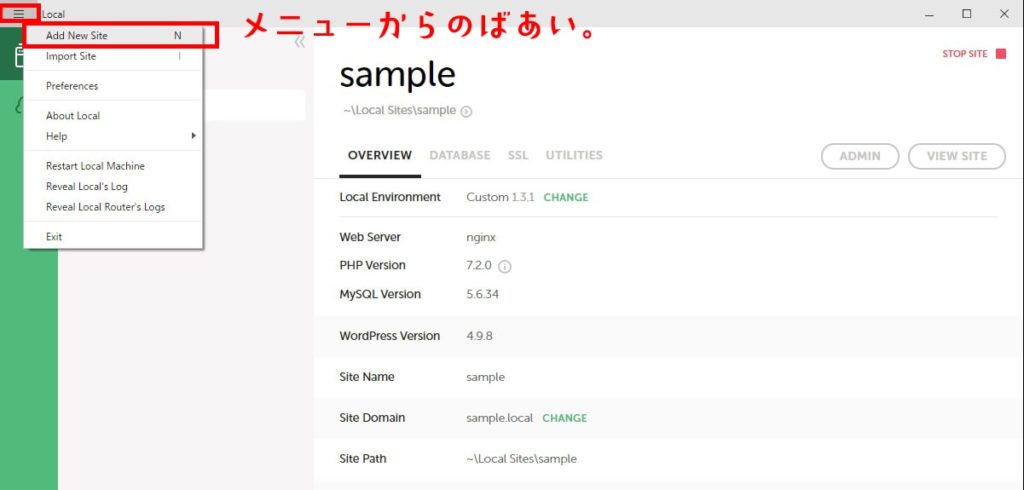
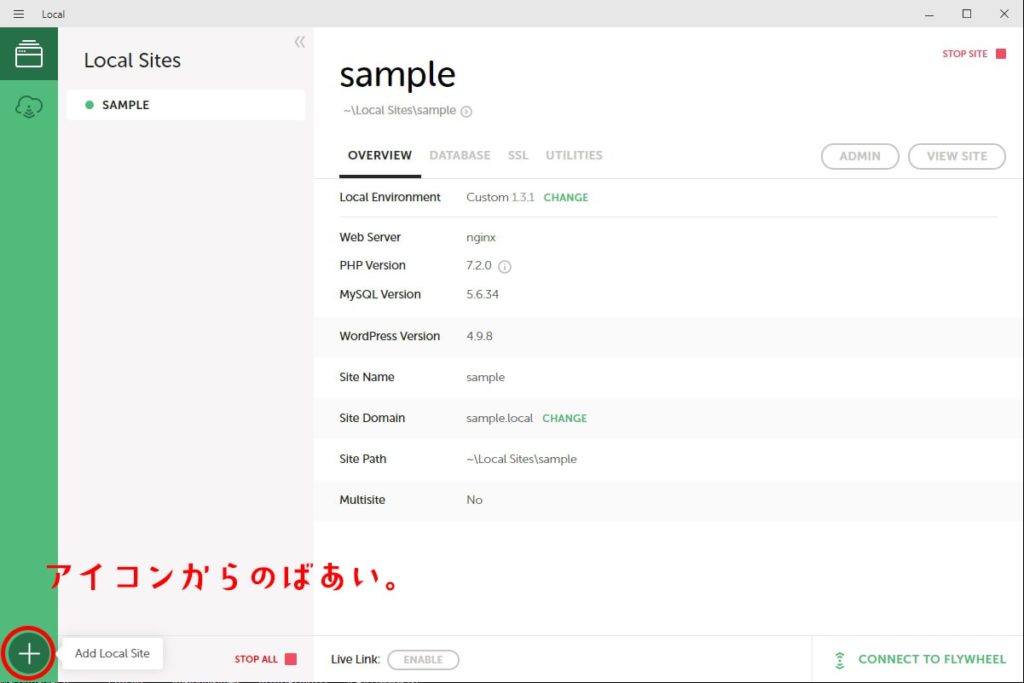
2つ目以降は、左上メニューアイコンをクリック⇒「Add New Site」をクリックするか、左下の+マーククリックで追加できます。
次回起動手順
次回起動時は、デスクトップにできているショートカットから。
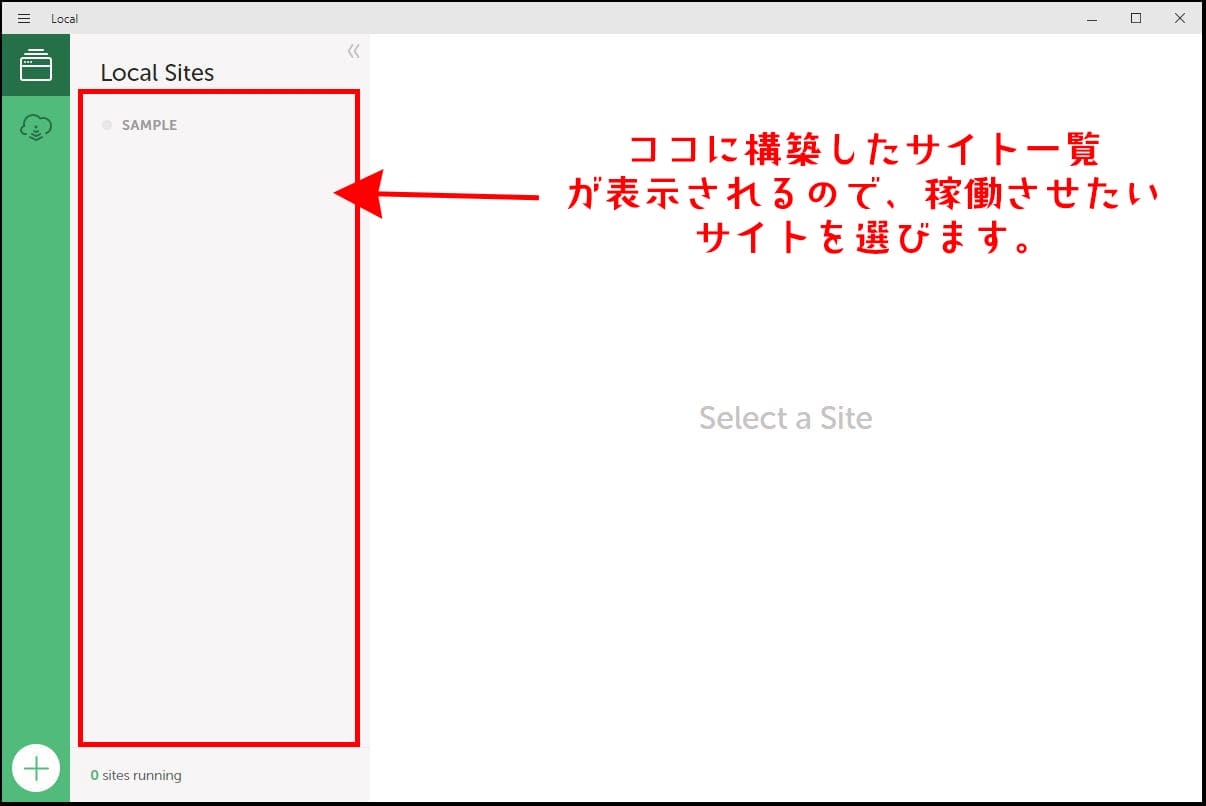
Localが起動したら、稼働させたいサイトをリストから選びます。
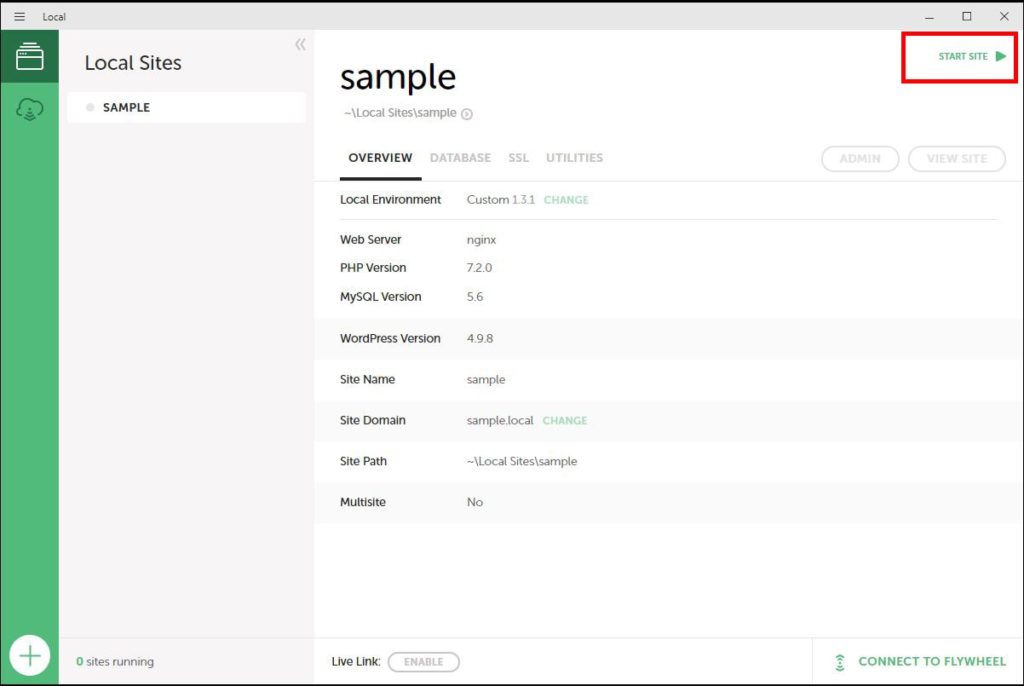
右上の「START SITE」をクリックすれば稼働します。
ディレクトリの場所
肝心のWordPressディレクトリ。
デフォルトの場合、
Localのサイトディレクトリ:
C:\Users\ユーザー名\Local Sites
WordPressのインストールディレクトリ:
C:\Users\ユーザー名\Local Sites\サイト名\app\public
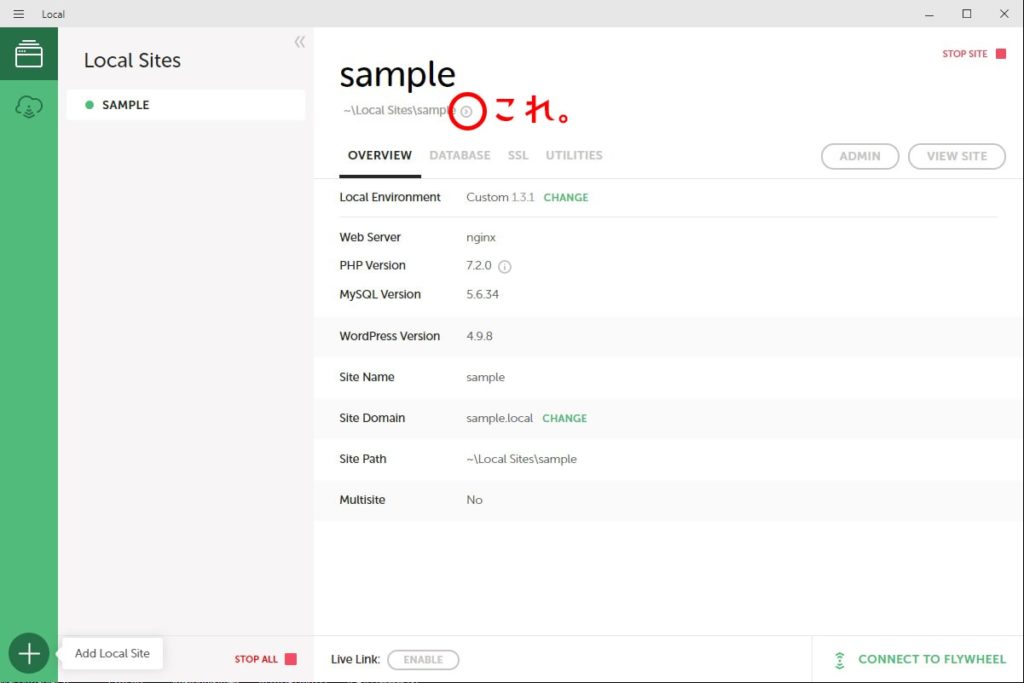
ちなみに、Localのサイト名下に表示されているディレクトリの、>をクリックすればディレクトリが開きます。
第三者に共有
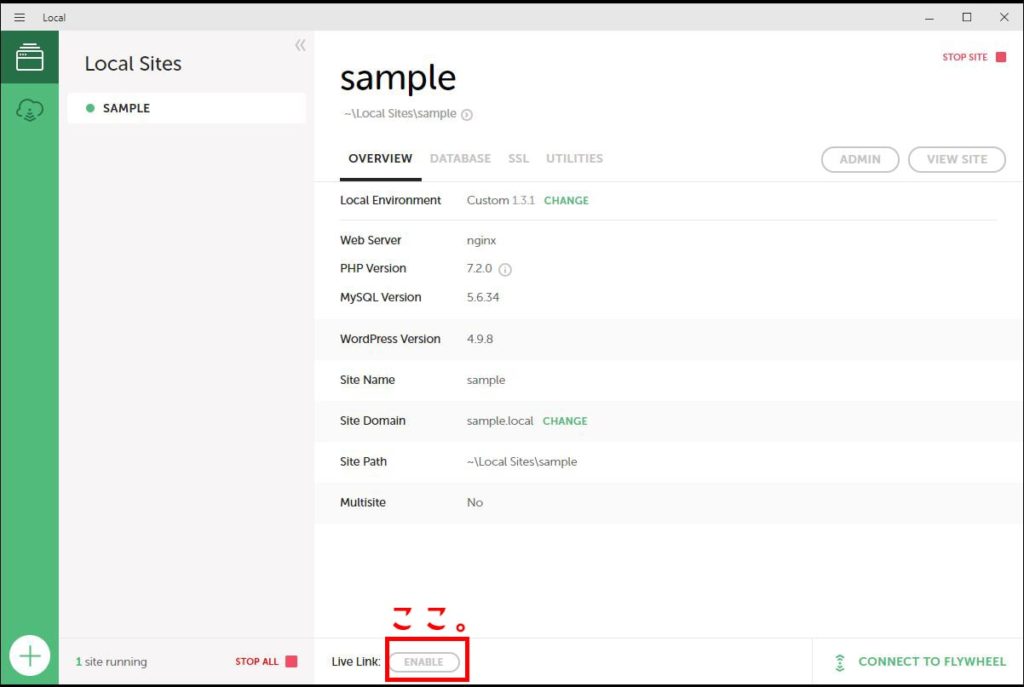
制作時に、ちょいとクライアントさんに見せたいなーという場合は、Live Linkという機能で公開できちゃいます!
画面下の「ENABLE」をクリックします。
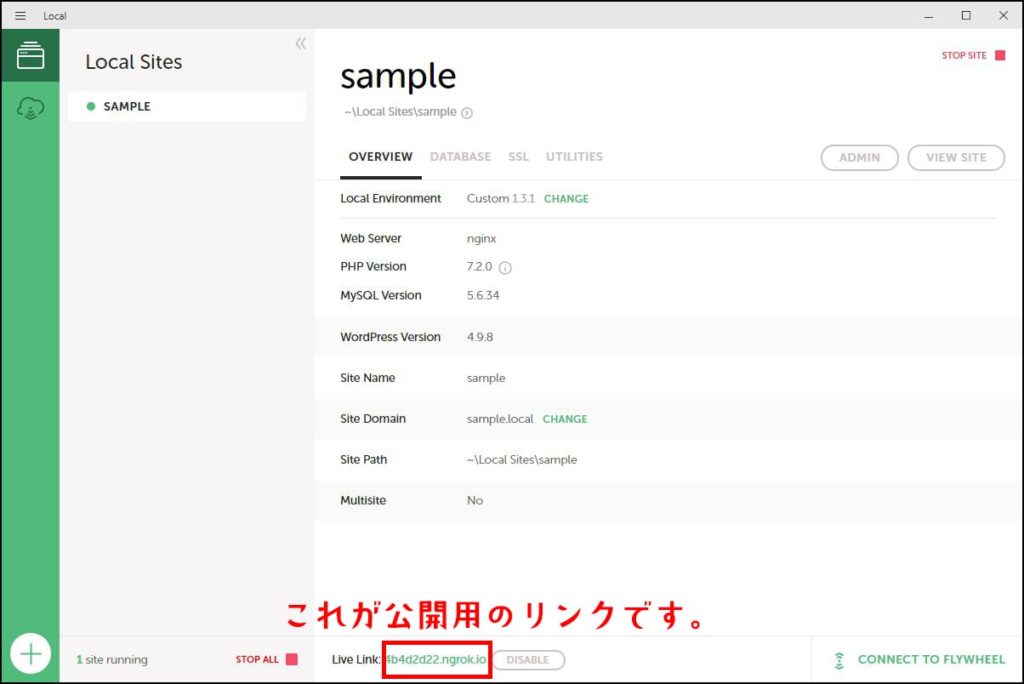
横にURLが表示されますので、これをシェアすればローカル環境なのに外部から見れちゃいます♪
公開を終わる時は、このURL横の「DISABLE」をクリックです。
当然なのですが、PCをシャットダウンしたり、Localで「END SITE」にしたり、公開をやめたりしたら外部からは見れません。
ちょっとした確認の時だけ見せるか、常時起動しているPCでなら共有できますね。
ローカル環境の終了
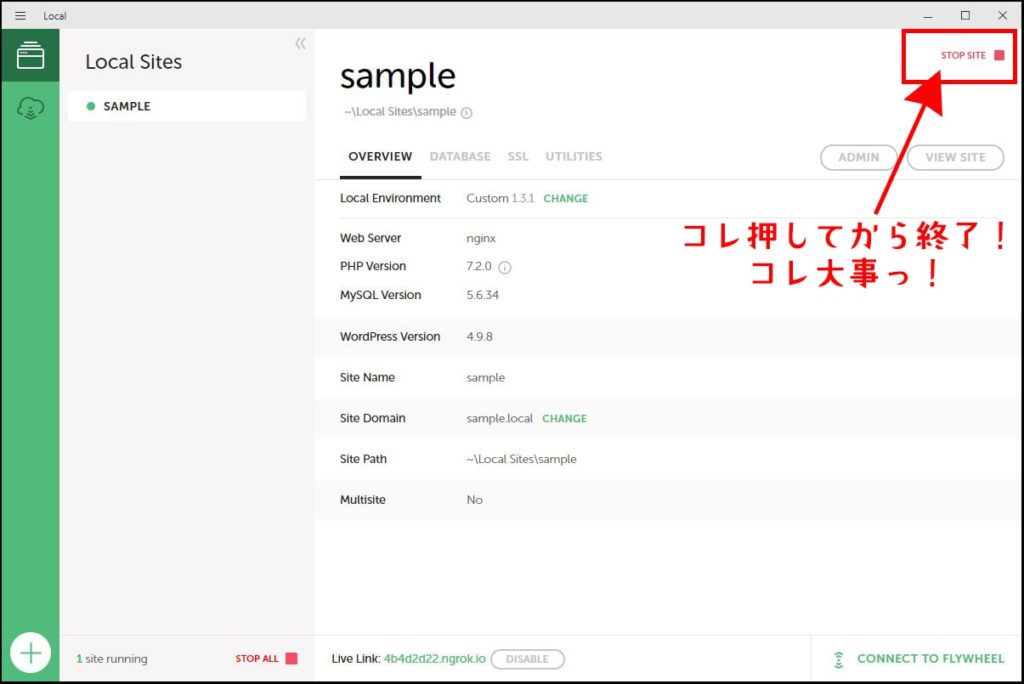
作業を終わる場合は、右上の×印で終了する前に、「STOP SITE」を押しましょう!!
でないと、バックグラウンドでずっとローカル環境が起動したままになっちゃいます。
これだけ要注意。
さいごに
15年くらい前、初めてWebサイトの制作に携わった時は、開発環境を作る為にLinuxで自宅にサーバーを構築するところから始めましたw
今考えたら他に方法はあっただろうとも思いますが、それくらい技術も情報も今と比べ無かったんだなと。
今はこんな便利なツールが無料で入手でき、たくさんの有用な情報も少し調べたら手に入れられます。
昔と同じモノを作ってたら淘汰されて当然です。自分もどんどん進化していかないといけないなと改めて感じました。
しかし進化のペースが早い・・・