ブログやサイトにYouTubeの動画を埋め込む機会が最近増えてきました。
YouTubeはすごく親切で、埋め込む際に「このコードだけ貼ったら埋め込めるよ。」ってコードを表示してくれます。
が!!
このコードをそのままコピぺしたら、サイトによってはサイズが微妙になったり、ブラウザの幅でうまい事動画が表示されなかったりします。
今回は、YouTubeの動画を、変な余白を残さず、要素に対して100%の幅かつその幅に対して16:9の高さに自動調整される貼り付けをご紹介します。
CSSを何行か書くだけでどのデバイスでもバッチリ対応できちゃいますのでぜひお試しください♪
YouTubeで稼ぎたいという方は、YouTubeを試してみた記事も書いているのでご参考ください♪
[ad]
通常の埋め込み
通常、みなさんここからコードをコピーして埋め込んでいると思います。
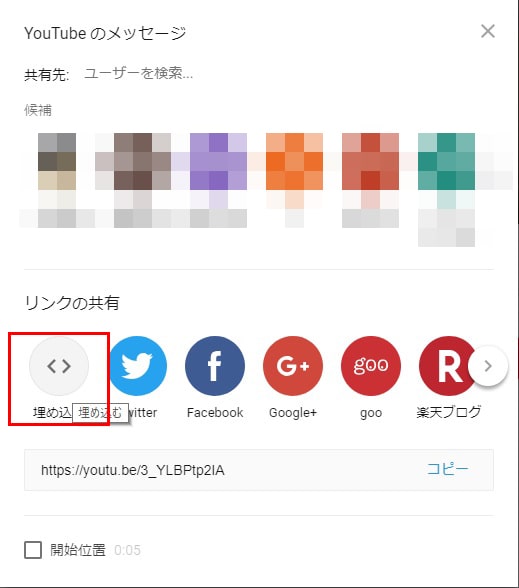
①YouTubeの動画を開いて、「共有」をクリック
②リンクの共有欄にある「埋め込む」アイコンをクリック
③表示されたコードをコピー
④サイトやブログにコードをそのまま貼り付け
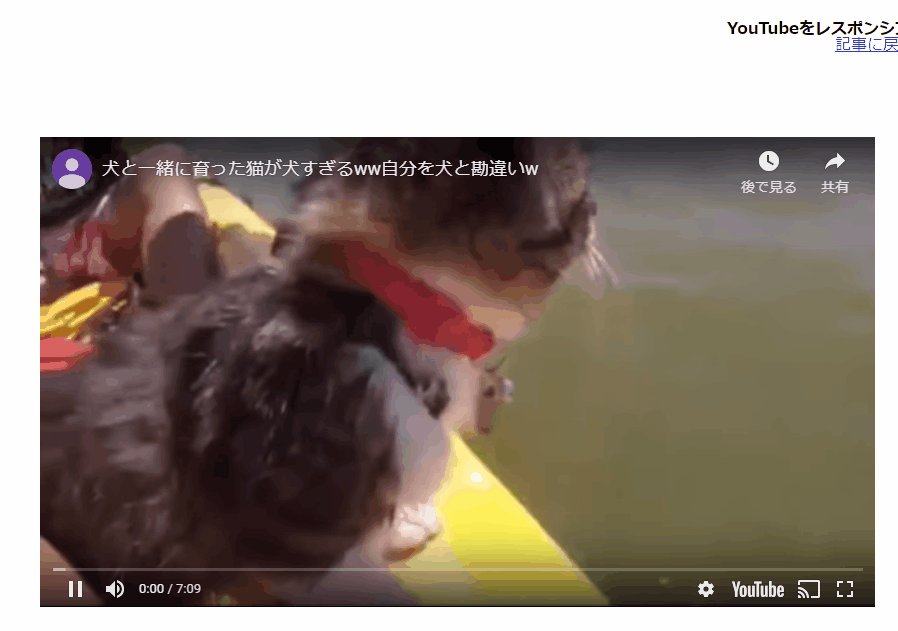
そのコードをそのままコピーしてブログやサイトに親要素の幅100%のCSSだけ入れて貼り付けると、ぱっと見こんな感じ。
これ、幅が変わったら余計おかしな事になります。
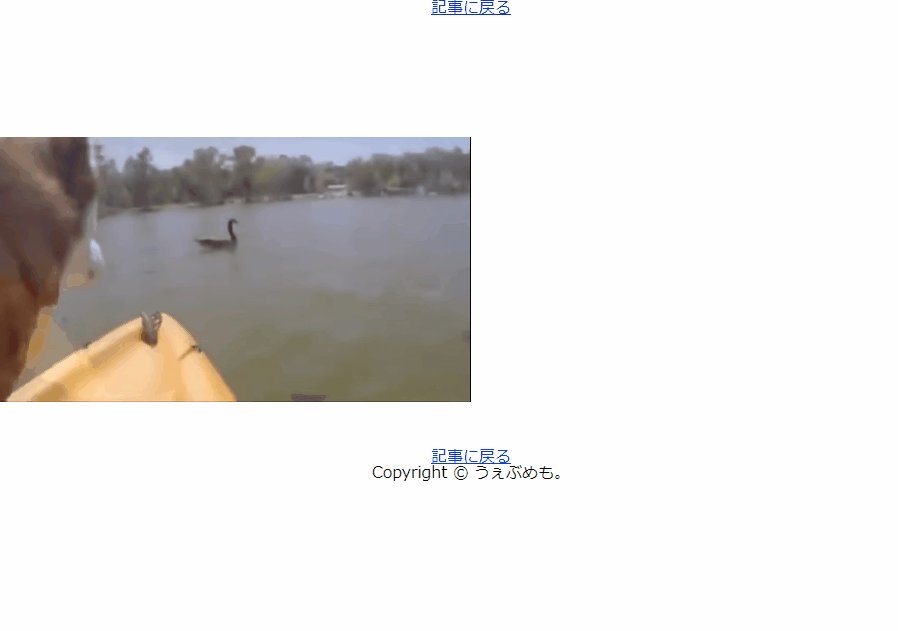
せっかく幅100%にしているのに、YouTubeからコピーしてきたコードのwidth以上になると左右に黒い余白が入り、逆にそのwidthより小さくなると、上下に黒の余白が入ります。
デモページ作りました。コチラ。
レスポンシブ対応させた埋め込み
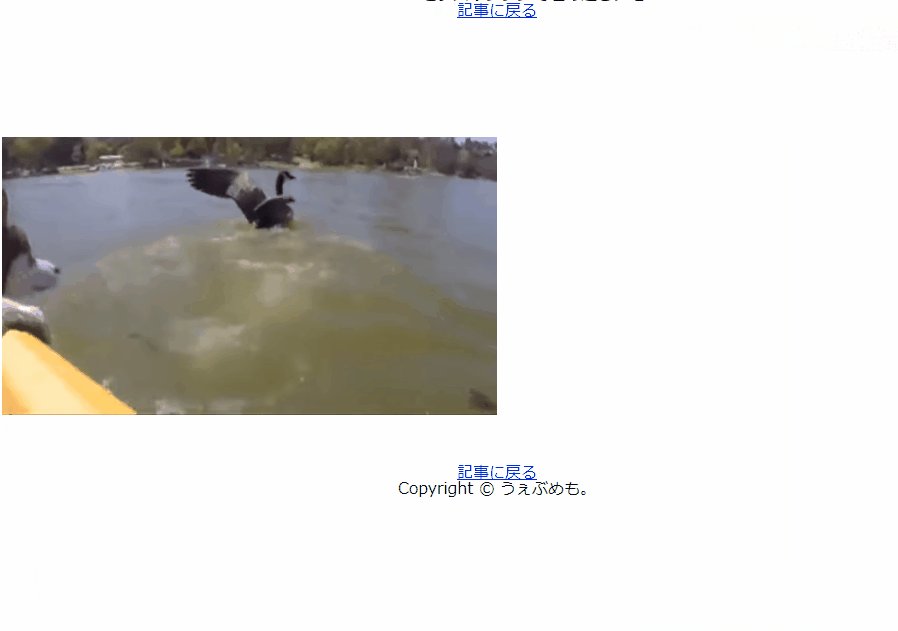
この黒い背景が出ないようにCSSで調整すると、こんな感じ。
これもデモページ作りました。コチラ。
CSS
ではこの黒い余白を出さずに、100%レスポンシブにするCSSを。
.yt {
position: relative;
width: 100%;
padding-top: 56.25%;
}
.yt iframe {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
}
はい、これだけです。
ちょっと説明すると、YouTubeの埋め込みコード(iframe)を.ytという中に入れちゃいます。
で、その要素の高さが、幅100%に対し16:9になるよう、paddingを56.25%入れてあげます(9÷16ですね)。
そうすると親要素自体は、そのまた親要素の幅100%、高さがその幅の56.25%のスペースが入ったものになります。
ここに、iframeを幅・高さ100%で入れてあげれば、高さもちゃんと16:9のサイズを保った可変的な動画が貼り付けられます!
さいごに
今回はYouTubeの動画をそのまま埋め込みレスポンシブ対応に、というものを紹介しました。
ウェブをスマホで閲覧する人が増えて、埋め込みYouTube自体スマホで再生すれば画面いっぱい動画の再生になるのでそんなたいした問題ではないかもですが、再生前の表示も高さが綺麗に合いますし、簡単なので導入しておいて損はないかなと思います!
YouTubeの動画を埋め込むのはとても便利ですが、1ページに複数埋め込むとサイト自体が重くなってしまいます。
次回は、これを軽量化する手順をご紹介しようと思います。